ExpressJS, a popular web application framework for Node.js, provides developers with a robust set of tools to build scalable and efficient server-side applications. One of the key features that make ExpressJS so powerful is its middleware architecture. In this blog post, we’ll explore the world of middlewares in ExpressJS, demystifying their purpose, explaining how they work, and showcasing their versatility. Whether you’re a beginner or an experienced react developer, this comprehensive guide will help you harness the full potential of middlewares in ExpressJS.
Middleware
When a request is coming to the web server for data Express js will give request object and response object. The request object will contain the details about the request like what are the parameters we are passing, the user’s IP address, etc. and the response object will contain the data which needs to be passed to the user.
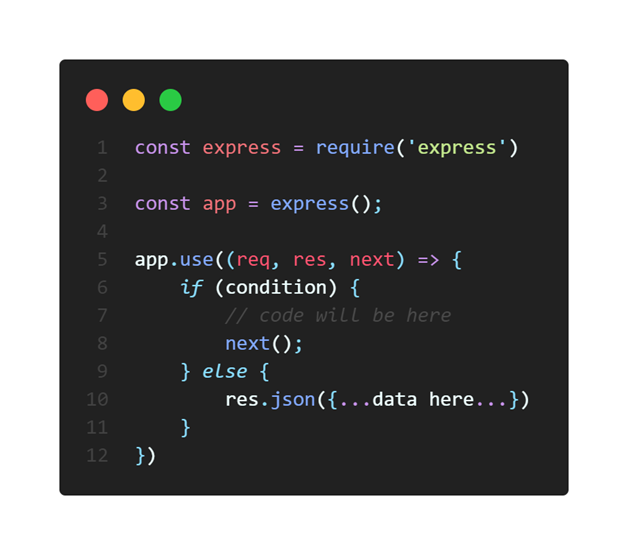
Middleware functions are the functions which have access to the request object, response object and next middleware function. The next middleware function is used to pass the control to the middleware function.
Middleware Examples
- Middleware loggers to record each request’s details.
- Authentication check middleware to protect routes.
- Middleware to parse JSON data from requests.
- Return 404 pages
Different types of Middlewares
Application middleware
Router-level middleware
Error handling middleware
Built in middleware
Third party middleware
Application middleware
Application middleware we can use for authenticating routes. When the user is not authenticated they can’t access any protected routes. In response we can send any error message that request is unauthorized.
If the request is authenticated then we can find the user details from the database and pass it with a request like req.user . Like this we can manipulate request objects and we can call the next function for giving the control to other middlewares.

Router-level middleware
Router-level middleware is almost like the application middleware and works in the same way. The distinction is that it uses Express.Router() to construct and restrict an instance. We can use router.use() and router.METHOD(). You can also learn here how to update react router with easy steps.
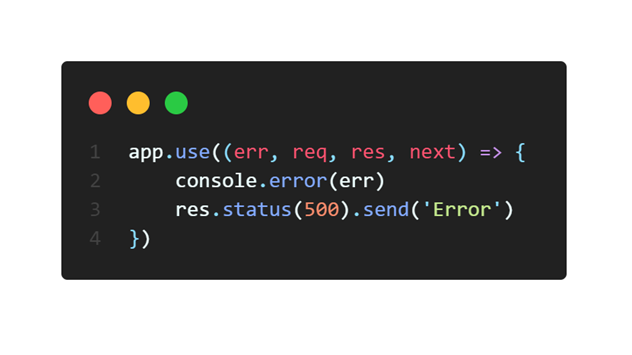
Error handling middleware
Error handling middleware is similar to other middleware. The difference is it has four arguments instead of three and the first argument will have the error.

Built in middleware
Built-in middleware functions are bundled with Express. So we don’t need to install any additional modules for using them.
express.static() ➜ serve static assets such as images, css, etc.
express.json() ➜ parses request object with json payload.
express.urlencoded() ➜ parses request object with urlencoded payload.
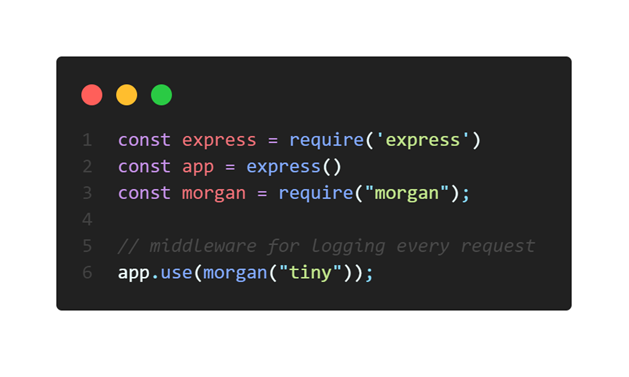
Third party middleware
We can use third party middleware for additional functionality to express apps.
Install the nodejs module for the required functionality and load it in application or router level middleware.

Conclusion
Middlewares in ExpressJS offer a powerful mechanism for handling various aspects of request processing and enhancing the functionality of your web applications. Understanding their purpose and mastering their implementation is crucial for building scalable and maintainable server-side applications. In this blog post, we’ve covered the fundamentals of middlewares, explored different types, and showcased real-world use cases. By following best practices and leveraging the extensive middleware ecosystem, you can take your ExpressJS applications to the next level. So go ahead, dive into the world of middlewares, and unlock the true potential of ExpressJS!
Utilizing the help of a straightforward middleware built using Express.js, this post focused on what middleware is and its kinds.
We advise you to contact the greatest mobile and web development company, such as Bosc Tech Labs, if you want to improve your software development talents.